스마트스토어는 합리적인 수수료와 네이버 검색엔진을 통한 훌륭한 접근성으로 쇼핑몰 창업을 시작하는 많은 분들에게 사랑받는 대표적인 오픈마켓 플랫폼이죠. 잘 만들어진 스마트스토어 상세페이지는 스마트스토어 매출 상승에 큰 도움을 주는 중요한 요소입니다. 상세페이지는 고객의 이목을 이끌고 제품에 대한 정보들을 전달해 스마스토어에 유입된 고객들이 상품을 구매하는 데에 중요한 역할을 합니다. 그런데, 이제 막 스마트스토어 개설을 마쳤는데 상세페이지 제작은 어떻게 해야 할지 막막하신가요?
이번 가이드를 통해 스마트스토어 상세페이지 제작 방법을 포함한 모든 정보들을 알아가실 수 있으실 거에요. 그렇다면 지금 바로 알아보도록 해요!

스마트스토어 상세페이지란?
스마트스토어 상세페이지란 여러분이 스마트스토어에서 판매하는 상품을 소개하기 위해 상품에 대한 정보들을 소개하는 페이지를 의미해요. 대부분의 경우에 상세페이지는 디자인을 통해 이미지의 형식으로 업로드하며, 디자인적 요소를 통해 상품에 대한 주요 정보들을 강조하여 고객들의 구매를 유도하는 역할을 합니다.

상세페이지를 잘 제작하는 것만으로도 스마트스토어의 상품 판매 및 매출을 끌어올리는 데에 큰 효과를 낼 수 있어요.
스마트스토어 상세페이지 사이즈
스마트스토어 상세페이지 사이즈는 네이버 스마트스토어의 상품 페이지에 최적화된 권장 사이즈가 있습니다.
- 가로 사이즈: 860px
- 세로 사이즈: 제한 없음
이처럼 가로 사이즈에는 권장 사이즈가 있지만, 세로 사이즈에는 제한이 없습니다. 덕분에 여러분들이 원하는 사이즈에 맞추어 스마트스토어 상세페이지 제작이 가능해요.

세로 사이즈에 제한이 없더라도, 하나의 이미지를 너무 길게 만들면 파일의 크기가 커져 페이지 로딩 속도가 느려집니다. 이로 인해 고객들이 이탈할 수 있으니, 이미지 파일이 너무 크지 않도록 적당한 사이즈로 나누어 만드는 것이 좋아요.
스마트스토어 상세페이지 만들기
그렇다면, 스마트스토어에 업로드할 상세페이지가 필요하겠죠. 그런데 스마트스토어 상세페이지 만들기는 어떻게 할 수 있는 걸까요? 대표적으로는 상세페이지 디자인 외주를 맡기거나, 스마트스토어 상세페이지 템플릿을 이용하여 직접 만드는 방법 두 가지가 있습니다. 각 방법들에 대해 알아보도록 하겠습니다.
A. 스마트스토어 상세페이지 디자인 외주 이용하기
상세페이지를 직접 만드는 것이 어렵거나, 특별한 디자인이 필요하다면 외주 디자이너 및 업체에 의뢰하여 스마트스토어 상세페이지 제작을 하는 방법이 있습니다.
외주 디자이너에게 작업을 맡기게 되면, 생각하던 디자인을 그대로 만들 수 있다는 장점이 있어요.

다만, 여러분이 원하는 디자인이나 사이즈에 따라 스마트스토어 상세페이지 제작에 많은 비용이 발생할 수 있어요.
B. 스마트스토어 상세페이지 템플릿 이용하기
만일 제작 비용이 부담된다면, 스마트스토어 상세페이지 템플릿을 이용해서 직접 제작하는 방법도 있어요. 대표적으로 사용하기 좋은 스마트스토어 상세페이지 템플릿은 네이버 미리캔버스에서 찾아보고, 쉽게 만들 수 있어요.

네이버 미리캔버스를 이용하면, 상세페이지 외에도 스마트스토어 로고 등 다양한 이미지 요소들을 만들 수 있어요!
단계에 따라 네이버 미리캔버스를 이용해 스마트스토어 상세페이지를 만드는 방법에 대해 소개해드리겠습니다.
1. 네이버 미리캔버스에 로그인
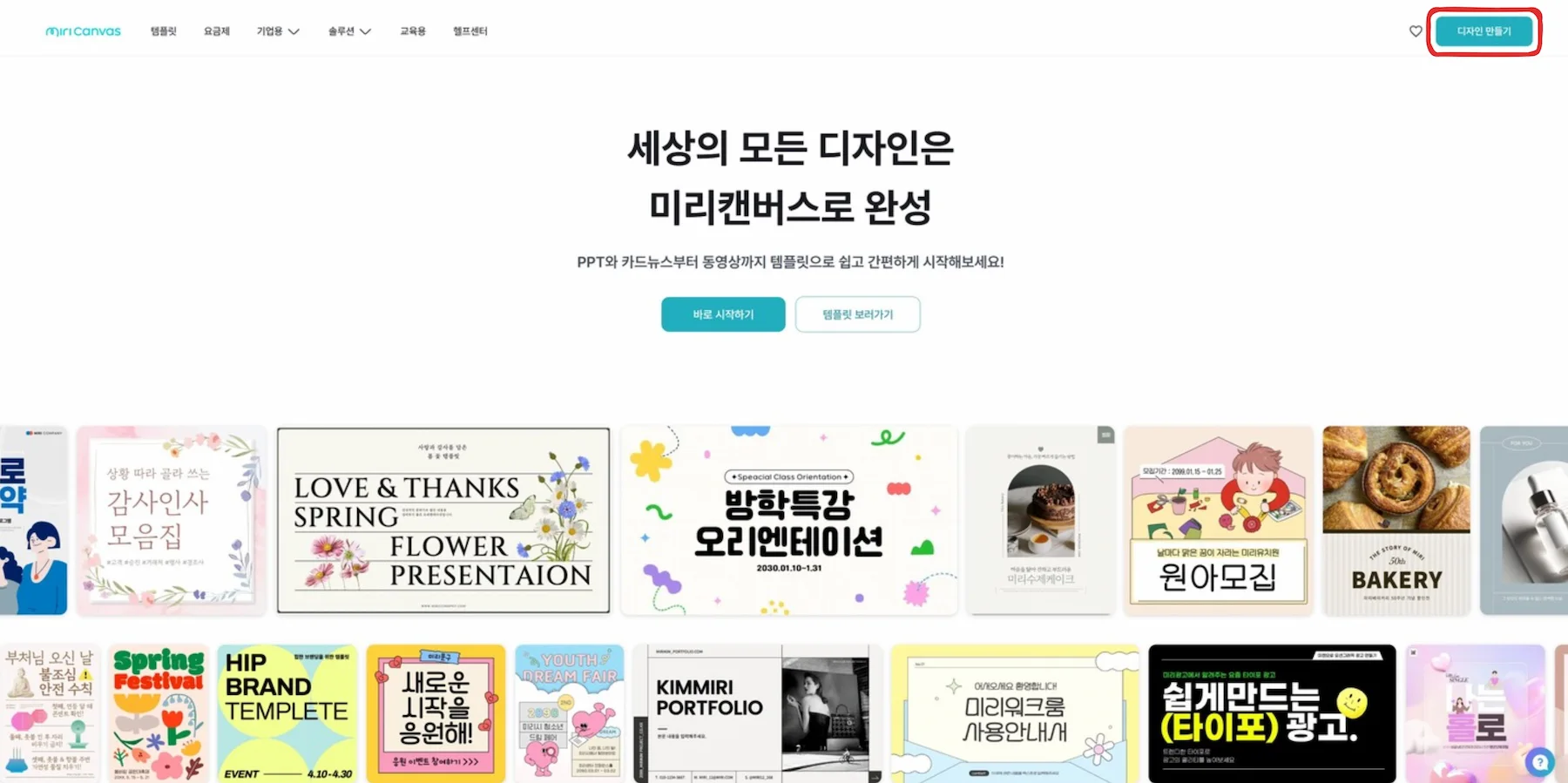
네이버 미리캔버스에 로그인하고, 우측 상단의 “디자인 만들기” 버튼을 클릭하면 스마트스토어 상세페이지 만들기를 시작할 수 있습니다.

2. 상세페이지 템플릿 검색
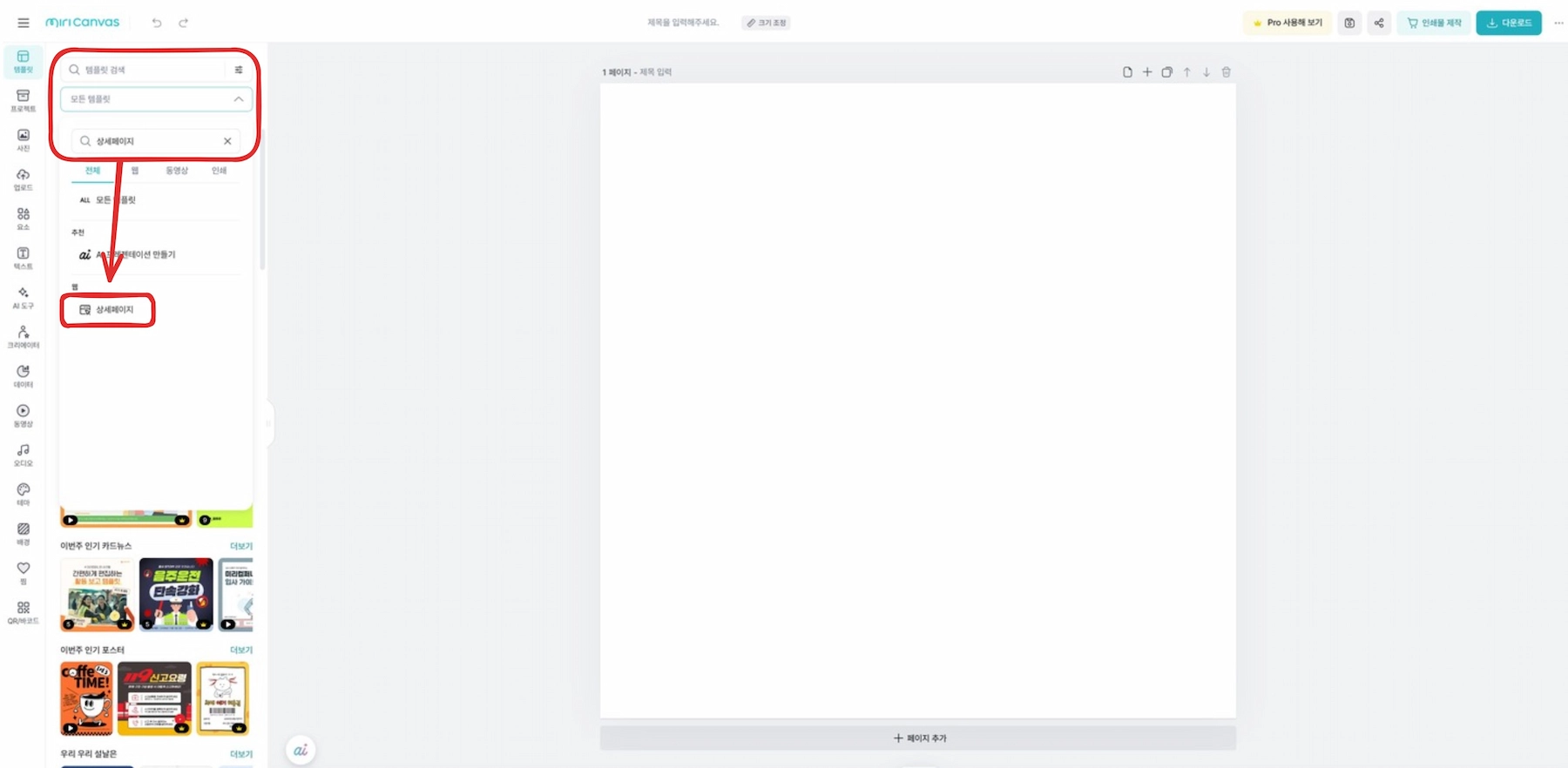
좌측 메뉴에서 “템플릿” 메뉴를 선택하고, 검색창에 “상세페이지”를 입력해 상세페이지 템플릿들을 검색합니다.

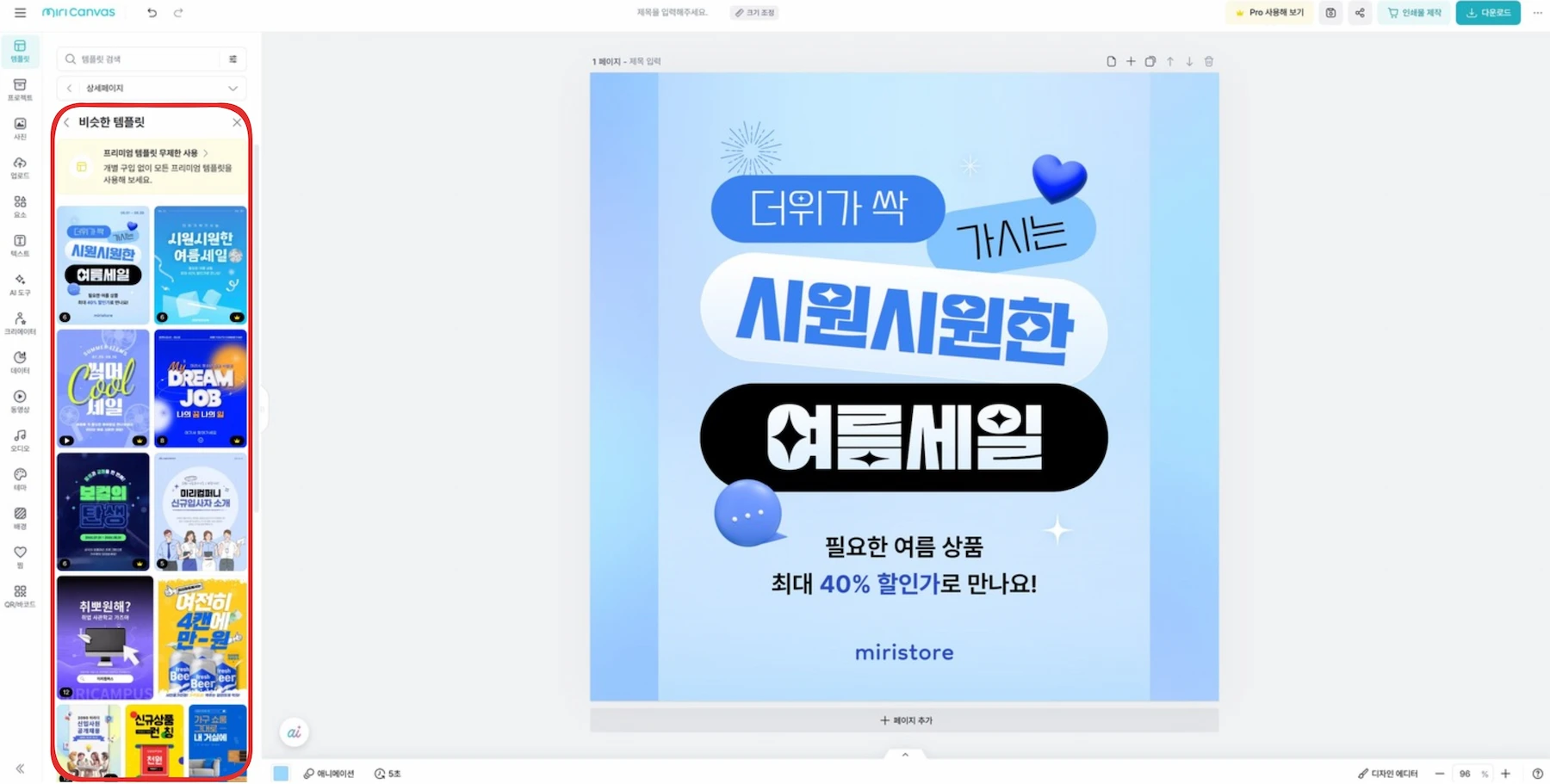
3. 원하는 스마트스토어 상세페이지 템플릿 선택
여러 상세페이지 템플릿들 중, 여러분의 스마트스토어 상세페이지 템플릿의 베이스가 될 원하는 템플릿을 선택해주세요.

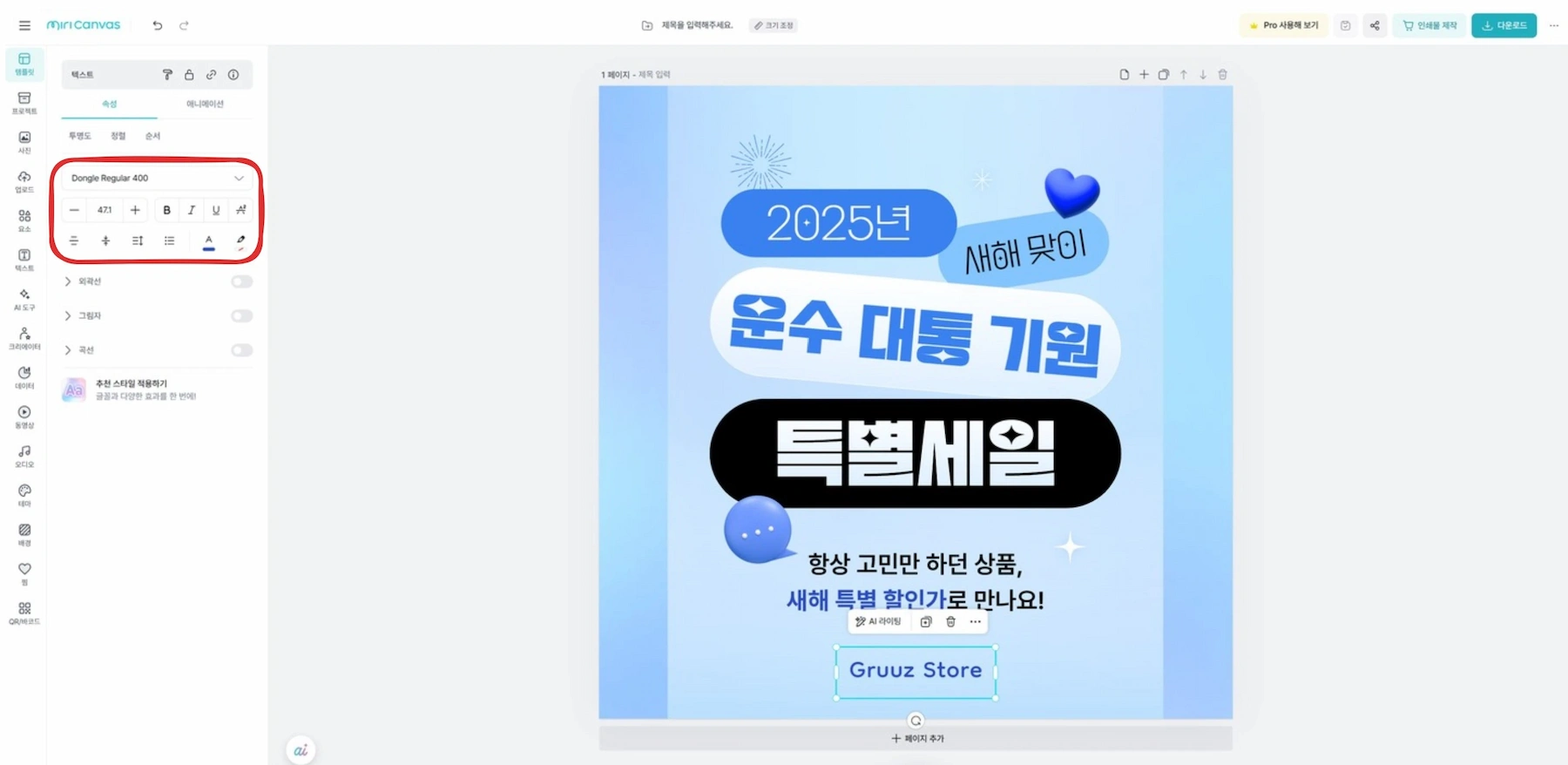
4. 텍스트 변경 및 스마트스토어 상세페이지 글꼴 설정
템플릿의 텍스트를 클릭하면 텍스트 수정이 가능해요. 또한, 텍스트 컬러, 글꼴 등을 설정할 수 있어요.

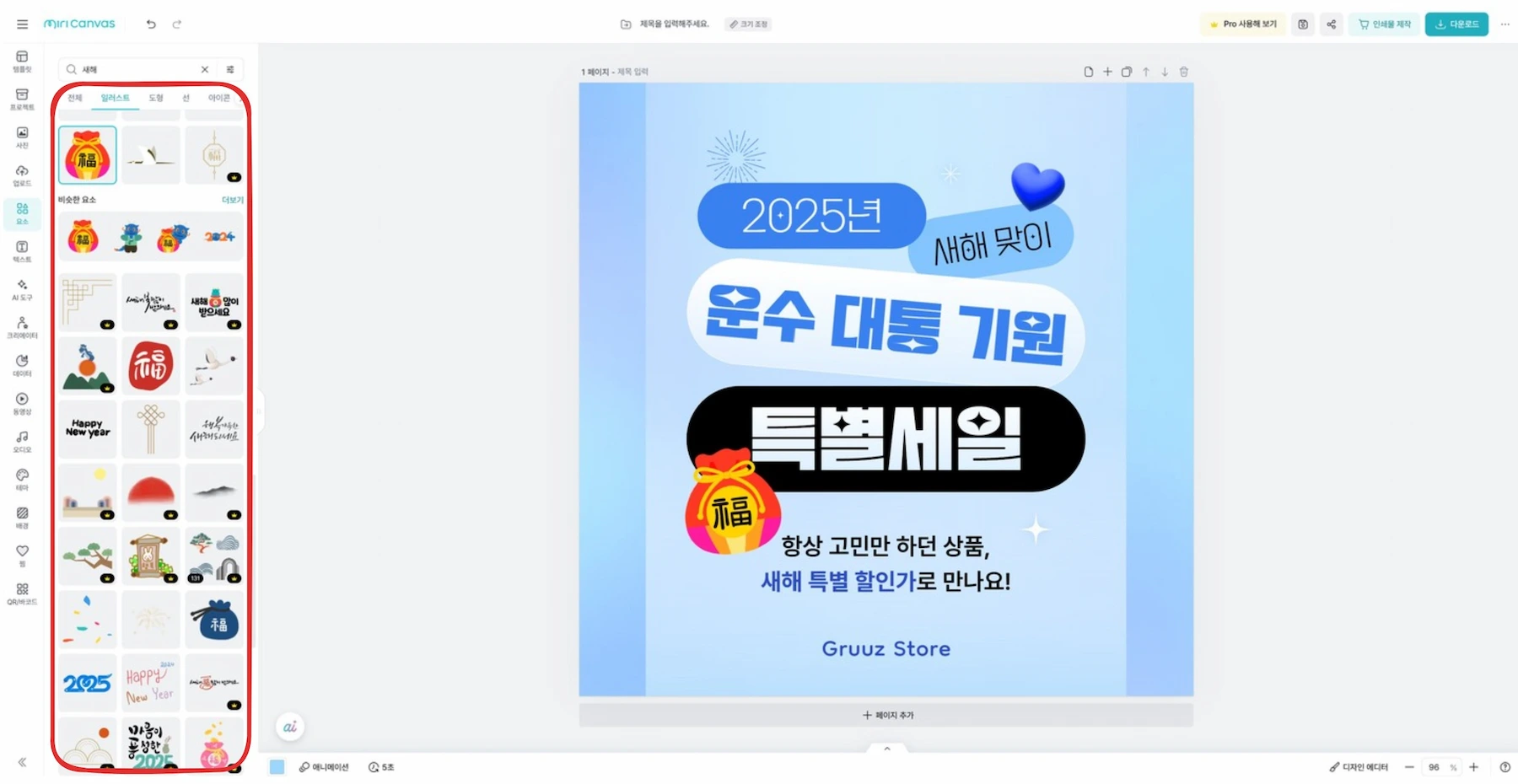
5-1. 원하는 요소 넣기
좌측 메뉴에서 “요소”를 클릭하면, 원하는 일러스트, 도형, 아이콘 등 다양한 요소들을 선택하여 추가할 수 있어요.

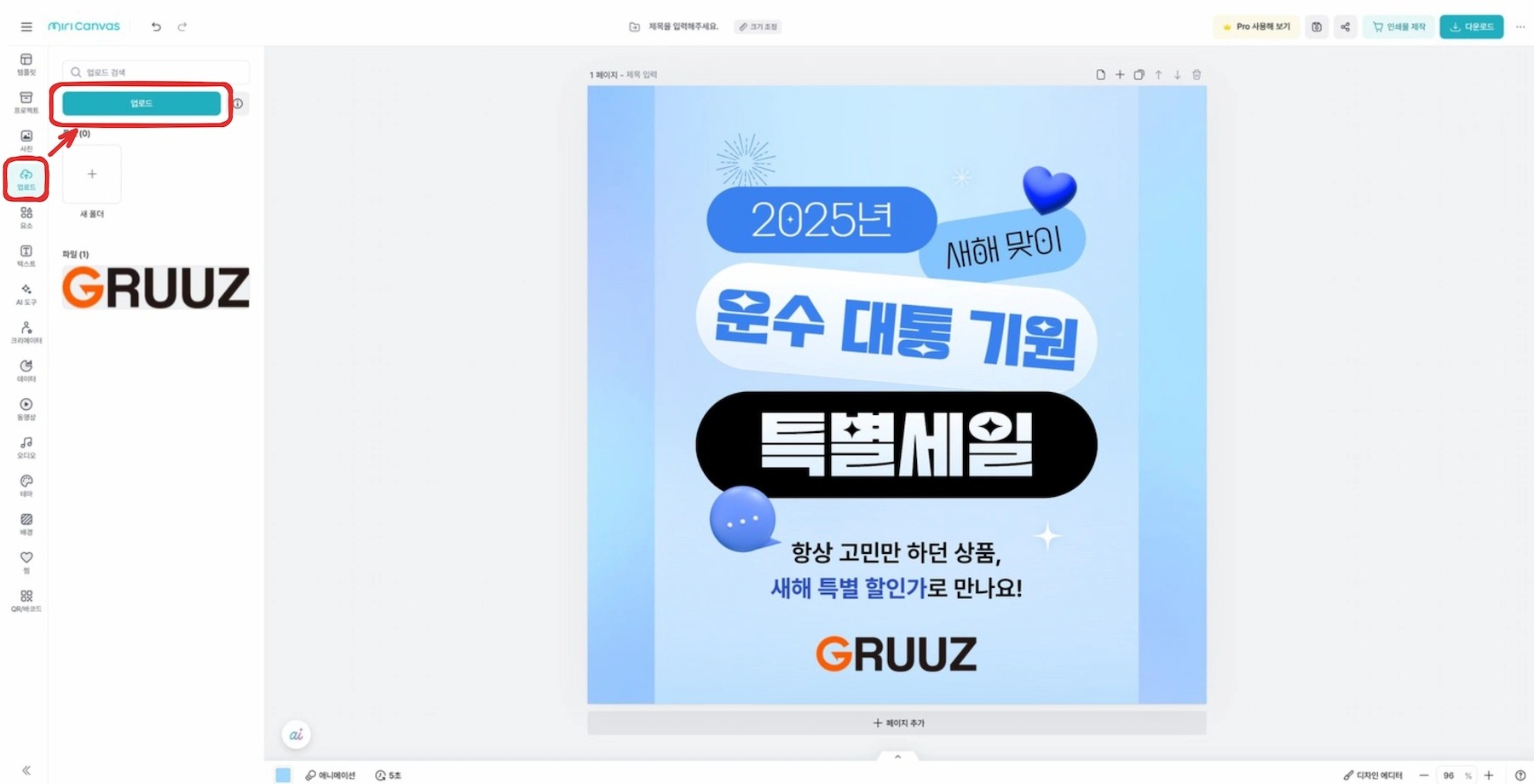
5-2. 원하는 이미지 업로드하기
만일 원하는 요소가 없다면, 좌측 메뉴의 “업로드”를 선택하여 원하는 이미지를 업로드할 수 있어요.

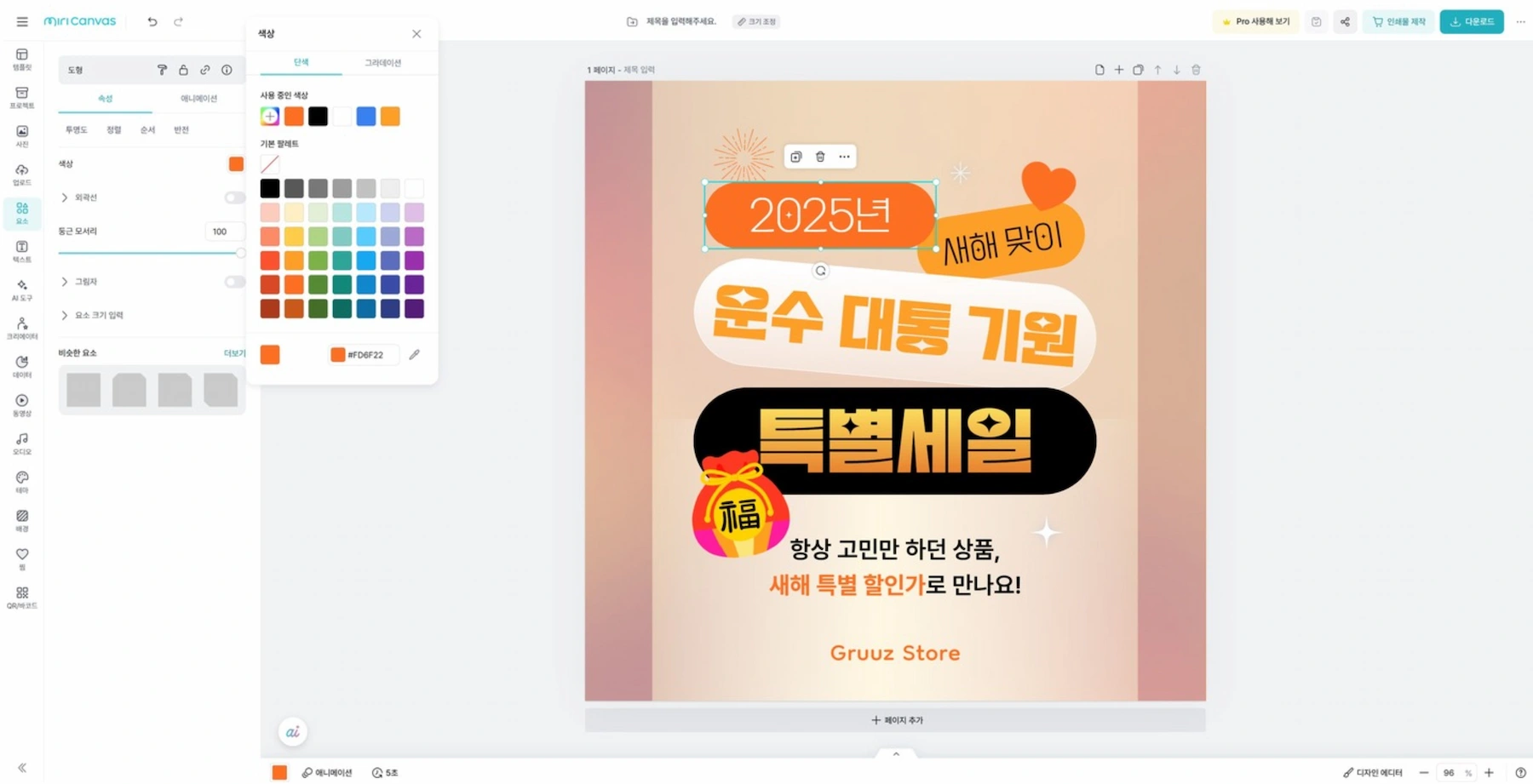
6. 컬러 설정하기
배경을 비롯한 각 요소들의 컬러를 설정할 수 있어요. 여러분의 스마트스토어 분위기에 맞는 컬러를 설정해 주세요.

그라데이션이나 그림자를 비롯한 효과들을 선택하여 더 예쁘게 꾸밀 수도 있답니다.

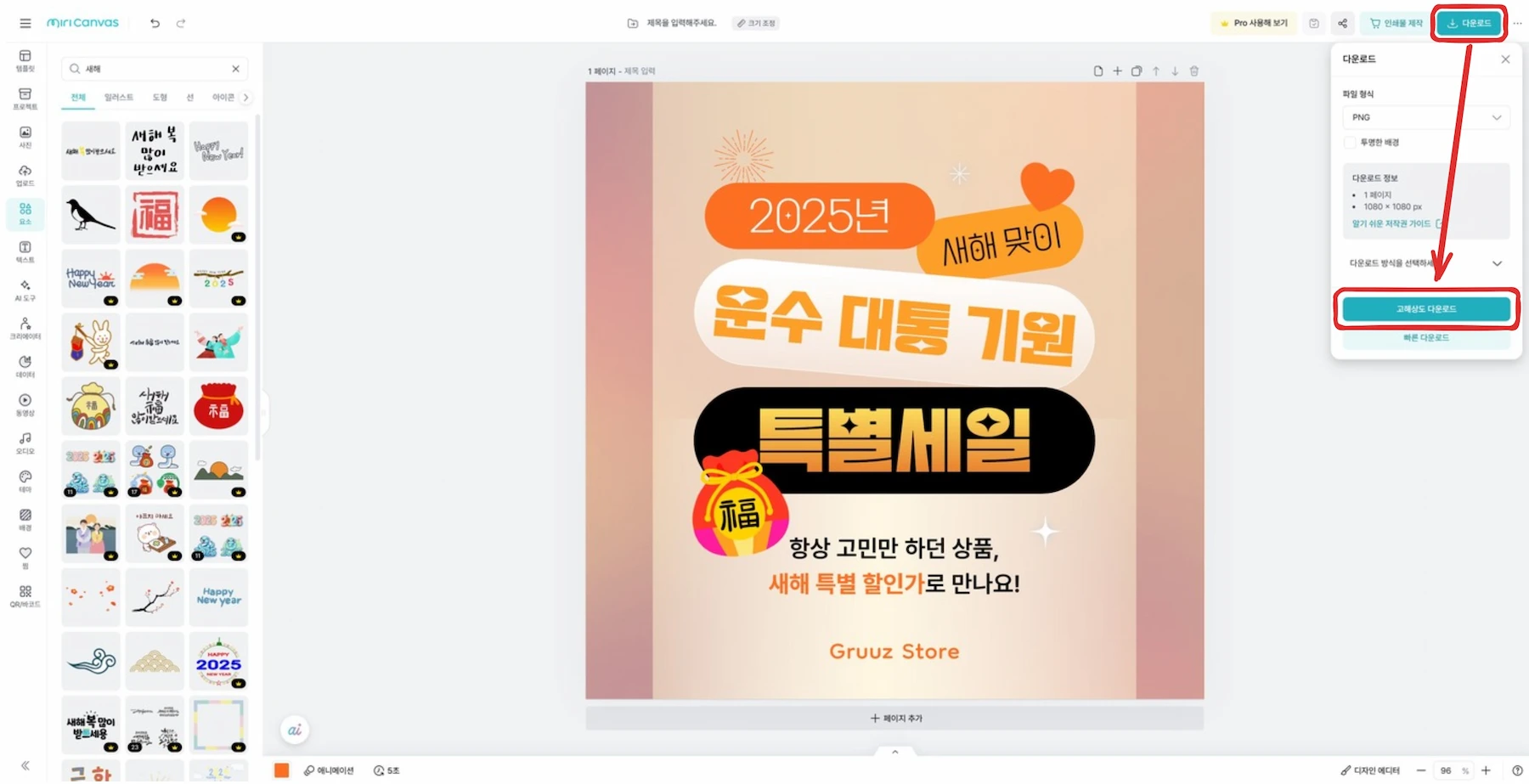
7. 제작한 상세페이지 다운로드하기
스마트스토어 상세페이지 만들기가 끝났다면, 우측 상단의 “다운로드” 버튼을 클릭하고 “고해상도 다운로드” 버튼을 클릭해 제작한 상세페이지를 다운로드하실 수 있어요.

스마트스토어 상세페이지 적용하기
스마트스토어 상세페이지 만들기가 끝났으니, 스마트스토어에 업로드하는 방법에 대해서도 알아봐야겠죠?
스마트스토어 상세페이지 업로드하기
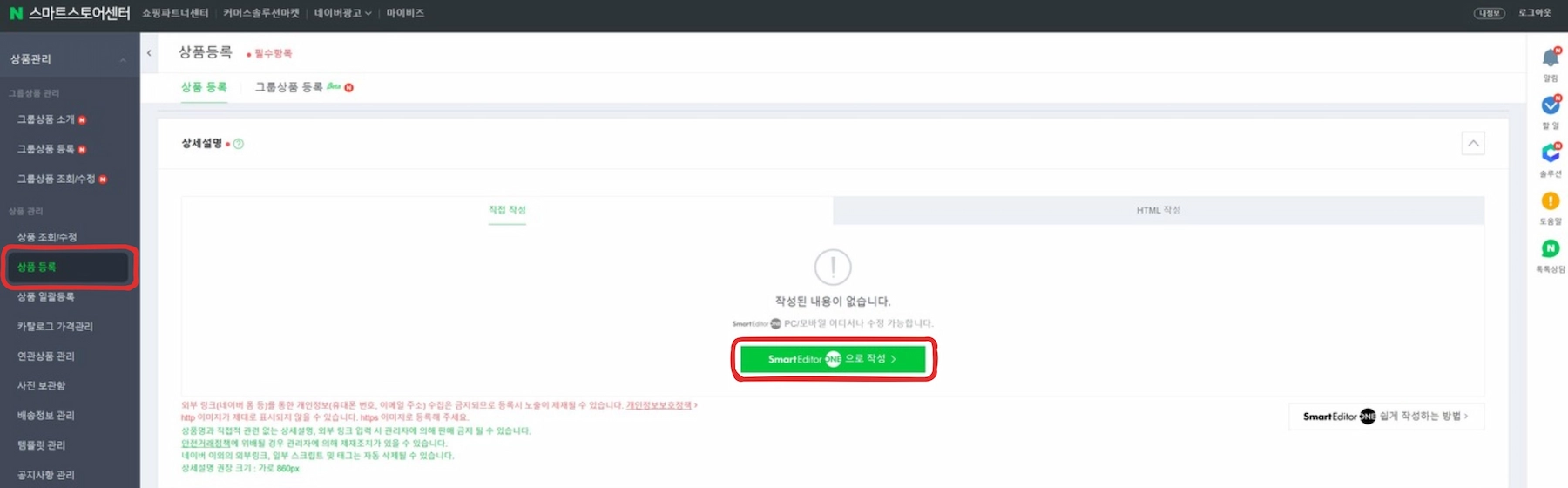
- 스마트스토어 판매자센터에 로그인한 뒤, “상품관리 – 상품 등록“으로 이동
- “상세설명” 섹션에서 “Smart Editor One으로 작성” 선택

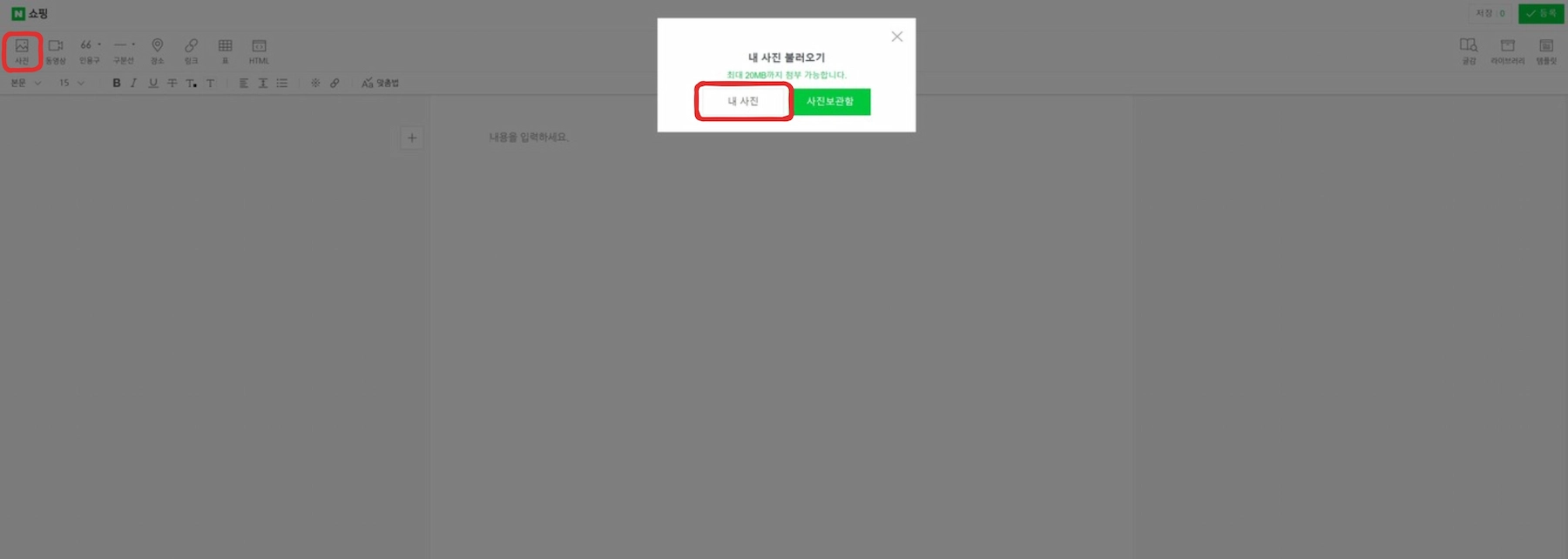
- 좌측 상단의 “사진” 클릭 후, 나타난 모달 창에서 “내 사진”을 클릭하여 스마트스토어 상세페이지를 업로드 할 수 있어요.

스마트스토어 상세페이지 링크 설정 방법
아래의 단계에 따라 상세페이지 이미지에 링크를 설정할 수 있어요.
- 링크를 설정할 이미지 클릭
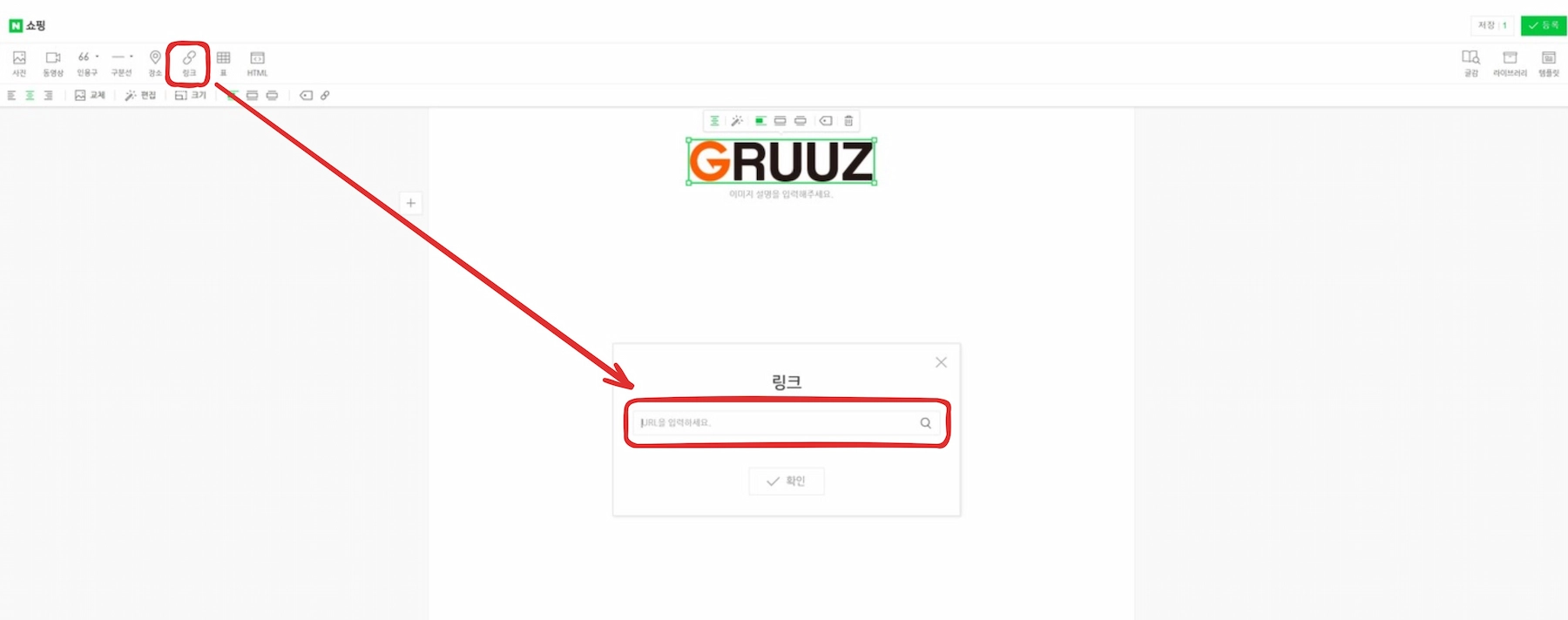
- 좌측 상단의 메뉴에서 “링크” 선택
- 모달 창에 링크를 설정할 URL 입력

단, 스마트스토어 상세페이지 링크 설정 시에 외부링크는 허용되지 않고, 네이버 블로그나 네이버 카페 등 네이버에 관련된 페이지들의 링크만 적용됩니다.

스마트스토어 상세페이지 동영상 업로드 방법
스마트스토어 상세페이지에 동영상을 업로드하는 방법은 이미지를 업로드하는 방법과 크게 다르지 않아요.
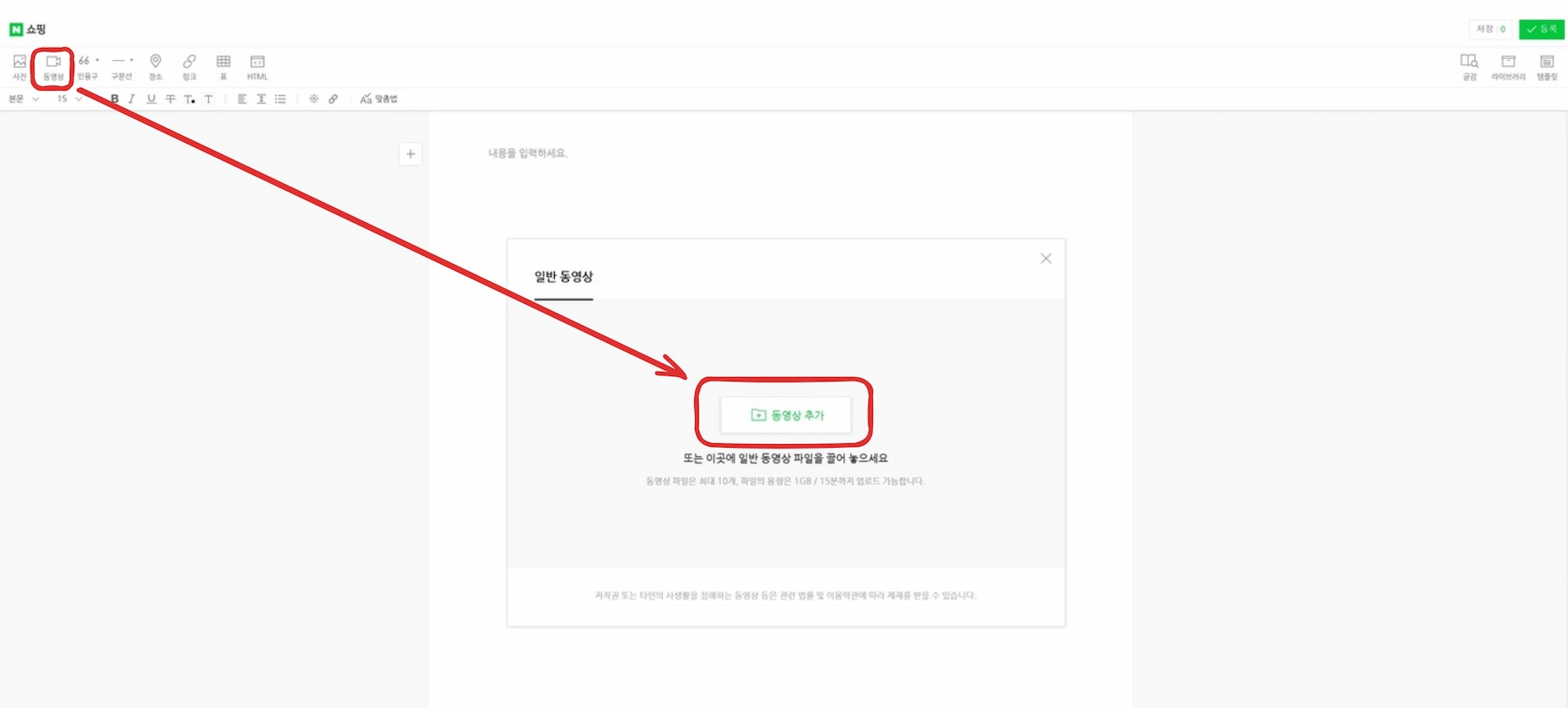
- 좌측 상단의 메뉴에서 “동영상” 선택
- 나타난 모달 창에서 “동영상 추가” 버튼을 클릭하여 업로드

스마트스토어 상세페이지 제작이 어렵다면?
스마트스토어 상세페이지 제작이 어렵게 느껴지신다면, 이미 상세페이지를 갖추고 있는 스마트스토어를 인수하는 방법을 고려해보는 것도 하나의 방법이 될 수 있어요. 그루즈와 같은 사이트 매매 플랫폼에서는 스마트스토어나 자사몰과 같은 쇼핑몰 매매가 가능합니다. 기존에 스마트스토어를 운영하던 분들이 자신의 쇼핑몰을 판매하는 것을 인수하면 상세페이지는 물론, 단골 고객, 마케팅 채널, 상품 공급 프로세스, 수익성 등이 확보되어 있다는 장점까지 있어요.
결론
스마트스토어는 접근성이 좋을 뿐만 아니라, 쇼핑몰 창업 비용이 적게 들고 수수료가 합리적이라는 장점이 있어 1인 쇼핑몰 창업자 분들이나 직장인들이 부업으로 하는 등 인기가 많은 오픈마켓 플랫폼입니다. 이처럼 많은 분들이 상품을 판매하고 있는 스마트스토어에서 여러분의 상품 판매를 늘리고 싶다면, 스마트스토어 상세페이지를 잘 만드는 것이 중요해요. 외주 업체에 의뢰를 하거나 직접 만드는 방법도 있지만, 그루즈에서 스마트스토어 인수를 통해 상세페이지 제작 과정을 생략할 수도 있답니다.
FAQs
Q. 스마트스토어 상세페이지 gif 넣기 가능한가요?
네 가능합니다. 다만, 용량이 너무 큰 gif 파일은 상품 페이지의 로딩 속도를 느리게 하니 너무 길지 않고 사이즈가 작은 것을 사용하시는 것이 좋습니다.
Q. 스마트스토어 상세페이지 HTML로 업로드 가능한가요?
네 스마트스토어 상세페이지를 HTML로 올리는 것도 가능합니다. 그러나 HTML에 익숙하지 않은 초보자라면, 네이버 스마트스토어 스마트 에디터를 통해 이미지 파일로 올리는 것이 좋아요.
Q. 스마트스토어 상세페이지 디자인을 외주 없이 할 수 있나요?
네. 외주 디자이너 또는 업체에 맡기지 않고도 스마트스토어 상세페이지 디자인이 가능합니다. 미리캔버스와 같은 툴에서 스마트스토어 상세페이지 템플릿을 이용하여, 초보자도 쉽게 스마트스토어 상세페이지를 만들 수 있어요.
Q. 스마트스토어 상세페이지 가격은 얼마 정도인가요?
스마트스토어 상세페이지 디자인을 맡긴 디자이너 또는 업체에서 책정한 금액에 따라 다릅니다. 디자인에 따라 금액이 달라지지만, 보통은 세로 길이 px 수를 토대로 금액을 산정하는 경우가 많아요.
Q. 스마트스토어 상세페이지 해상도는 얼마 정도가 적당한가요?
네이버 스마트스토어 측에서 권장하는 스마트스토어 상세페이지 해상도 가로 기준 860px이며, 세로는 제한이 없습니다.

